Changing your React favicon is actually easier than you think. In this tutorial, we are going to change our default favicon in just 3 simple steps. Always remember that by default , the relative file path location of the favicon.ico file setup by the
create-react-app CLI , is found in the public folder.
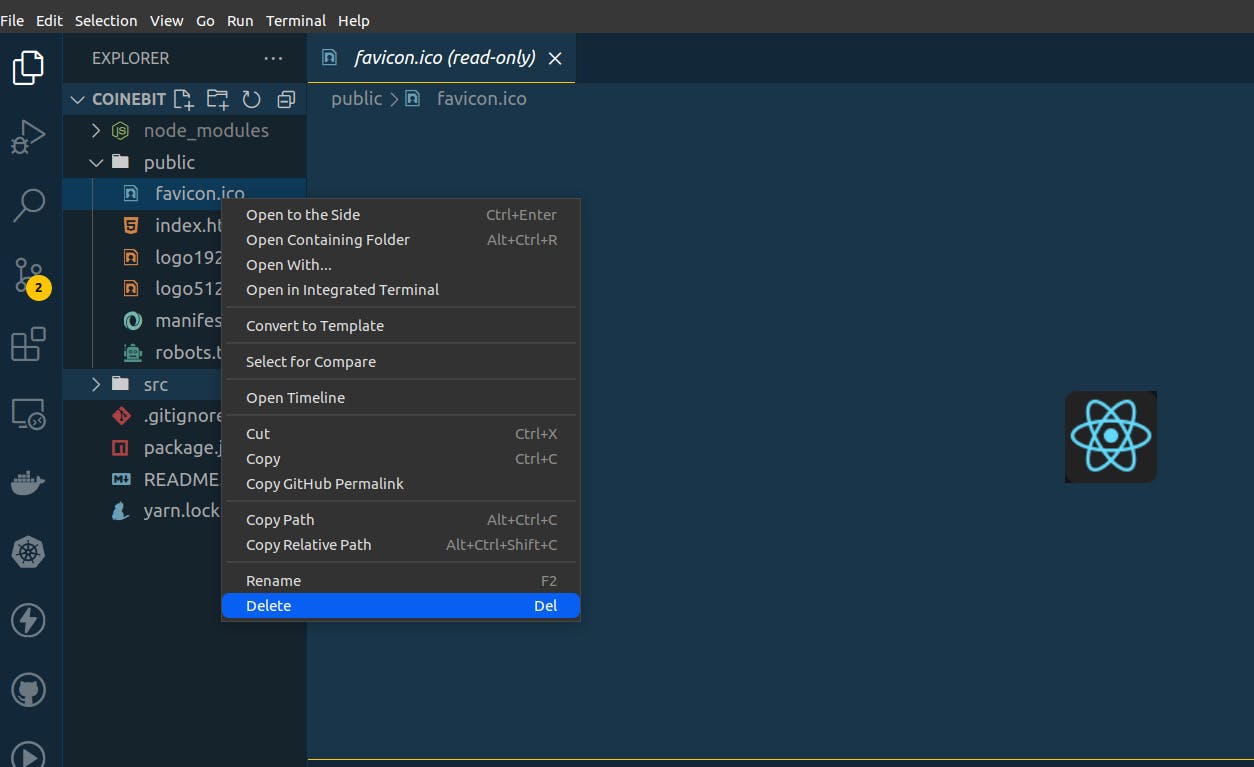
Step 1
Locate the favicon and delete it.

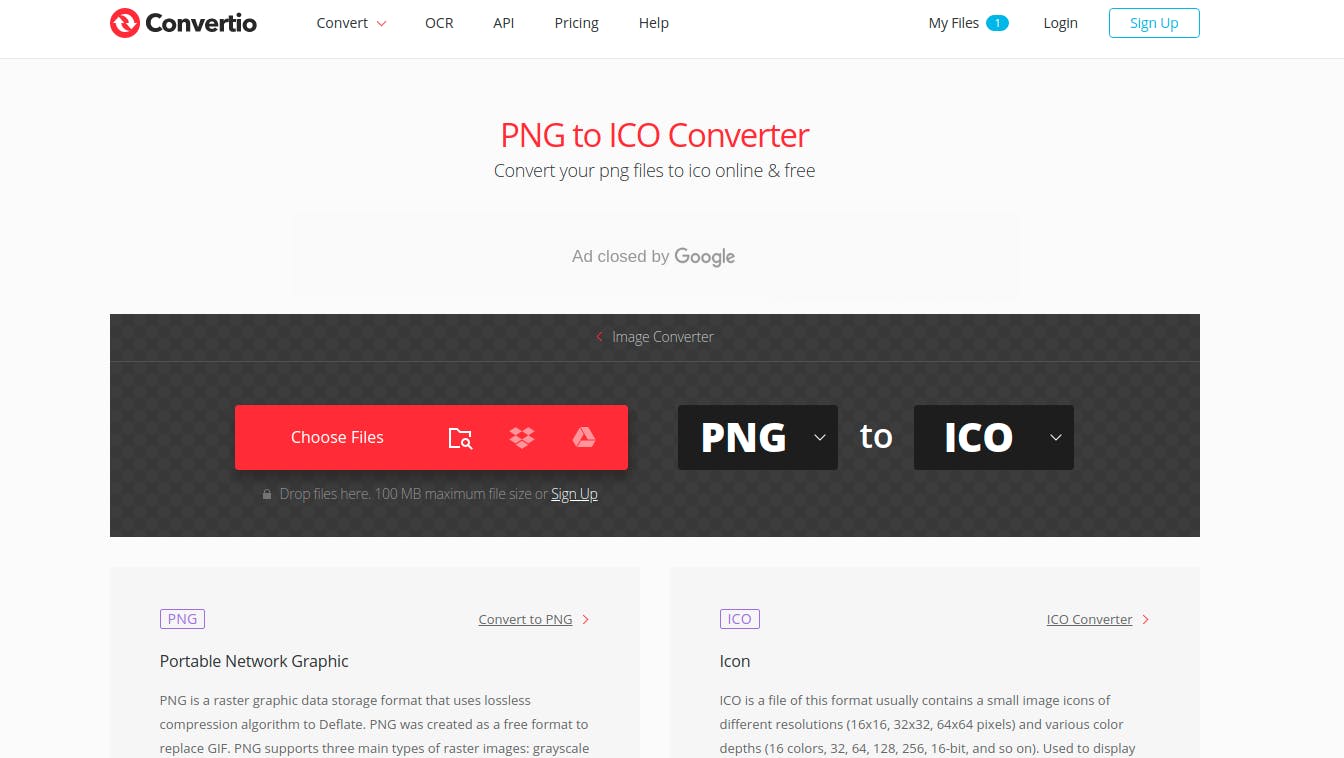
Step 2
Convert your png or jpg files to ico if you do not any available ico file. I used convertio.co/png-ico and it's free.

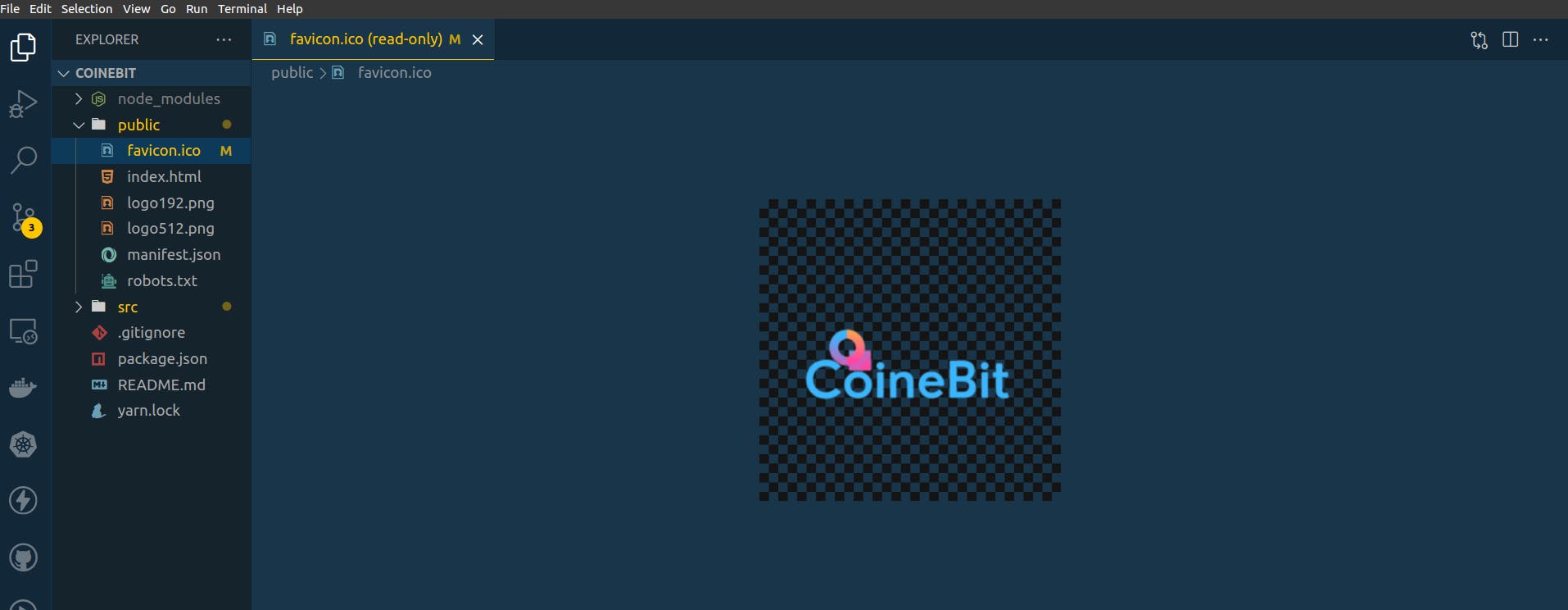
Step 3
After converting your png or jpg files to ico. Simply copy and paste or drag and drop in your public folder. Viola !!!! . Reload your app and your favicon will change from the react icon to the new converted icon.


if you found this helpful, please give it a 👍 and leave a comment. You can also follow me on Twitter @niiwadey