Adding Sass with Tailwind in an existing Svelte Project
Adding Sass to your already existing svelte + tailwind project just got better and more simple. This enables you to write much more custom classes
Table of contents
No headings in the article.
Adding Sass to your already existing svelte + tailwind project just got better and more simple. Adding sass enables you to write much more custom classes as per your specifications if you don't want to stick to tailwindcss unique utility class system.
If you are new to sass and you want further information on sass , you can read more from this article or visit the official sass website
To get started, first of all, add sass as a Dev dependency
npm install -D sass
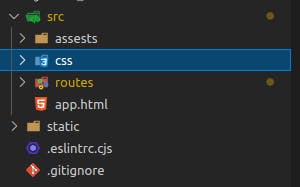
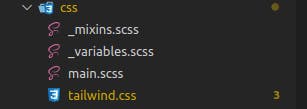
Create a folder in the src folder named CSS and create these files respectively
- main.scss
- _variables.scss
- _mixins.scss


Dont forget to create a main.css file in the CSS folder because your main.sass will compile to pure vanilla css in the main.css file
Create a tailwind.css file inside the CSS folder and add the Tailwind directives
@tailwind base;
@tailwind components;
@tailwind utilities;
Add "watch-sass" in the script section of your package.json file and point the directory to where you created the CSS folder

"watch-sass": "sass -w src/css/main.scss src/css/main.css"
In your tailwind config file, you can add the path to all your files
content: ['src/**/*.{html,css,js,jsx,ts,tsx,svelte}'],
In your layout.svelte, import the tailwind and the complied main.css file
import '../css/main.css';
import '../css/tailwind.css';
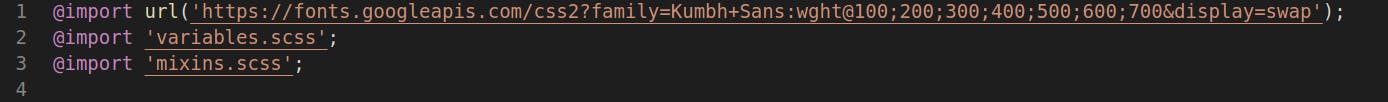
Import your _variables and your _mixins files into the main.scss .You can now start writing your custom styles in the main.scss file.

Thank you for reading this article. If you found this helpful, please give it a 👍 and leave a comment. You can also follow me on Twitter @niiwadey or send me a mail on niilantewade77@gmail.com
